发布时间:2024-01-17 19:42:33
axure是一款非常专业好用的图片设计编辑类软件,有非常多专业的设计功能可以使用体验,可以满足用户各种设计要求,那么在APP中用户要如何制作轮播图呢?具体的操作方法是什么样的呢?想必各位小伙伴对于axure如何制作轮播图和制作轮播图操作步骤解答等内容都有非常多的疑惑,那么接下来就和小编一起去到正文中一探究竟吧!
axure制作轮播图操作步骤解答
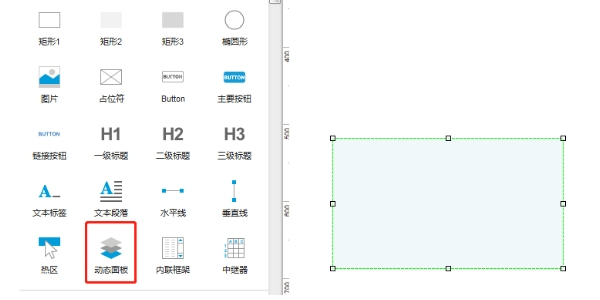
1、首先,拖拽一个动态面板到页面里

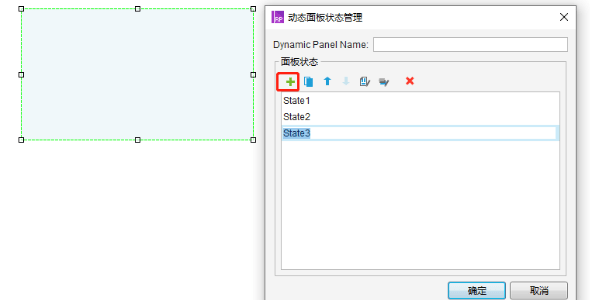
2、双击动态面板调出:动态面板状态管理框,点击动态面板状态管理框的+号,设置轮播图的数量,及State的数量。点击确定按钮设置成功。

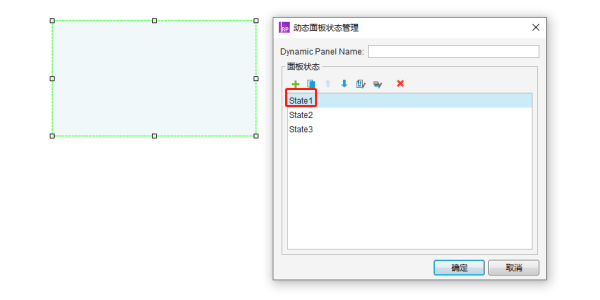
3、重新双击页面里的动态面板。调出弹框,双击State1,进入到banner1设置中,放入图片;同样的操作,state2和state3也放入轮播图

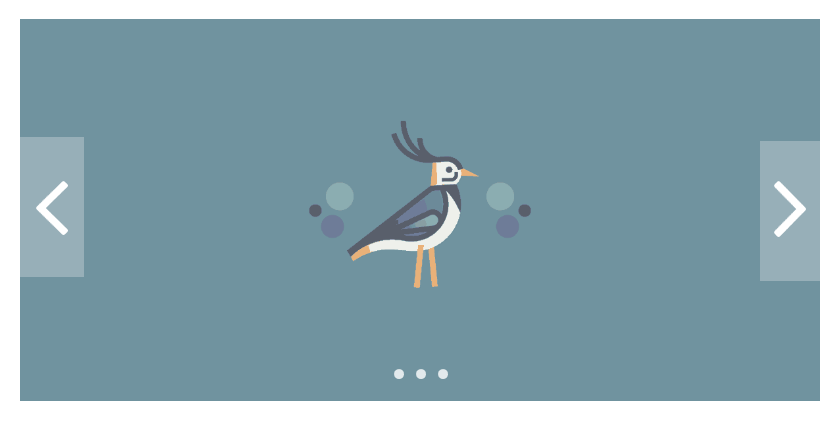
4、制作左右箭头:拉矩形,调整大小,降低透明度,放上箭头。
5、制作小圆点:拉圆,降低透明度

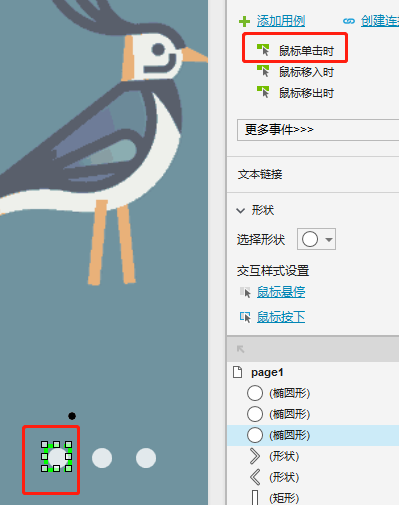
6、小圆点属性:选中第一个圆,双击右侧:鼠标单击时,如下图操作。同理,第二个圆选择状态下拉那里:选state2,第三个圆选state3

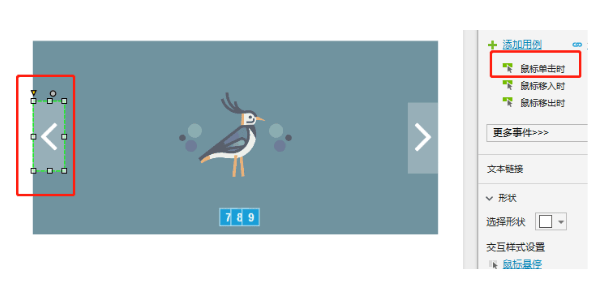
7、左箭头属性:

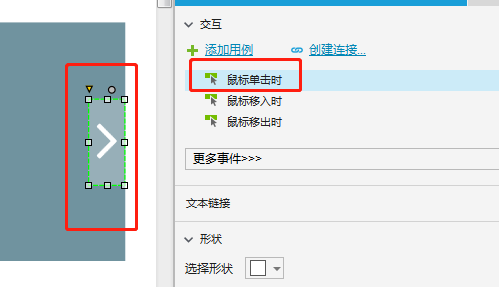
8、右箭头属性:

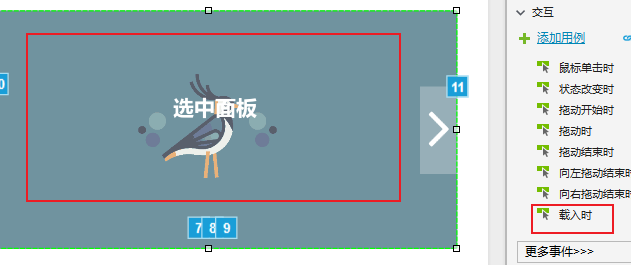
9、页面加载自动轮播属性:选中面板,选右侧属性-载入时,双击

以上就是为您带来的axure如何制作轮播图和制作轮播图操作步骤解答的全部内容,希望可以解决大家对此的疑惑,为你带来帮助,欢迎大家来到本站阅读浏览!